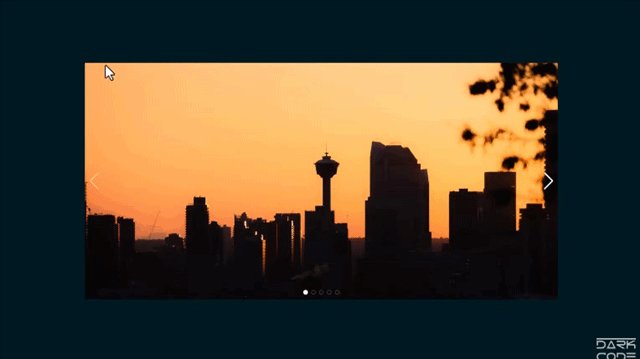
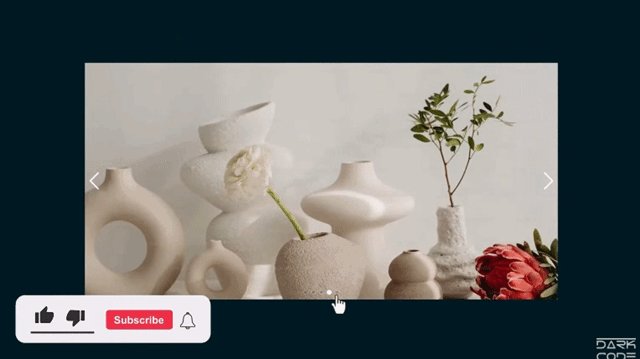
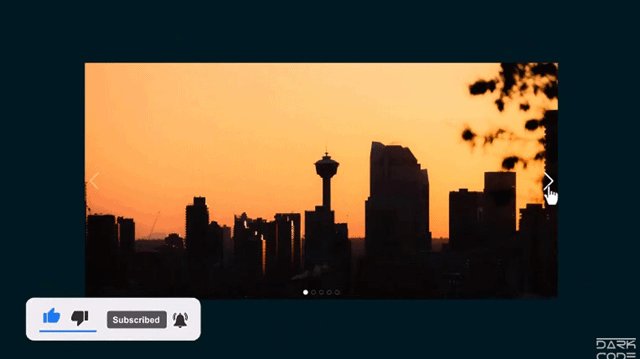
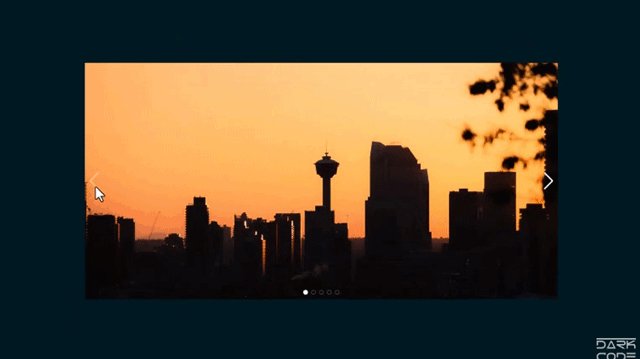
В этом сообщении блога вы узнаете, как создать потрясающее слайд-шоу (слайдер изображений) с потрясающими кнопками навигации, стрелками «предыдущий-следующий» и анимацией обложки с использованием HTML, CSS и Swiper.js.
HTML КОД:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Slideshow</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.min.css" />
<script src="https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.min.js"></script>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="images/1.png" alt="">
</div>
<div class="swiper-slide">
<img src="images/2.png" alt="">
</div>
<div class="swiper-slide">
<img src="images/3.png" alt="">
</div>
<div class="swiper-slide">
<img src="images/4.png" alt="">
</div>
<div class="swiper-slide">
<img src="images/5.png" alt="">
</div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script>
const swiper = new Swiper(".swiper", {
navigation:{
prevEl: ".swiper-button-prev",
nextEl: ".swiper-button-next"
},
pagination: {
el: ".swiper-pagination",
clickable: true
},
effect: "coverflow"
});
</script>
</body>
</html>
CSS КОД:
body{
margin: 0;
padding: 0;
background-color: #00171f;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
.swiper{
width: 1200px;
height: 600px;
}
.swiper-button-prev, .swiper-button-next{
color: #fff;
transition: .2s linear;
}
.swiper-button-prev:hover, .swiper-button-next:hover{
transform: scale(1.1);
}
.swiper-pagination-bullet{
border: 2px solid #fff;
transition: .2s linear;
}
.swiper-pagination-bullet:hover, .swiper-pagination-bullet-active{
background-color: #fff;
}
JAVASCRIPT КОД:
<script>
const swiper = new Swiper(".swiper", {
navigation:{
prevEl: ".swiper-button-prev",
nextEl: ".swiper-button-next"
},
pagination: {
el: ".swiper-pagination",
clickable: true
},
effect: "coverflow"
});
</script>