Вы когда-нибудь использовали приложение, такое как Facebook или Instagram, и видели модальное окно, которое выдвигается из нижней части экрана? Эти модальные окна нижнего листа — отличный способ предоставить пользователям дополнительную информацию или функциональность, не занимая слишком много места на экране. Как начинающий веб-разработчик, вы можете задаться вопросом, как создать один из этих модальных окон самостоятельно.
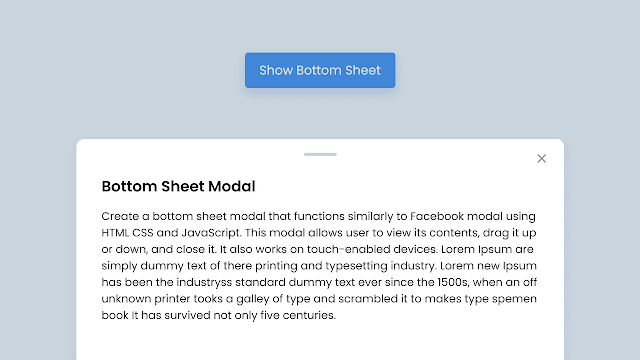
В этом сообщении блога я покажу вам, как с нуля создать модальное окно нижнего листа с возможностью перетаскивания, используя HTML, CSS и JavaScript . Этот модал позволяет пользователю просматривать его содержимое, перетаскивать его вверх или вниз и закрывать аналогично Facebook. Он отзывчивый, а также работает на сенсорных устройствах, таких как телефоны.
К концу этого поста у вас будет общее представление о том, как работает перетаскивание модальных всплывающих окон нижнего листа и как их использовать в ваших собственных проектах.
Видеоурок по модальному нижнему листу в JavaScript
Если вы предпочитаете визуальное обучение, то приведенный выше видеоурок — отличный ресурс для вас. Я настоятельно рекомендую посмотреть его новичкам, потому что я подробно рассматриваю каждую строку кода и даю поясняющие комментарии, чтобы сделать код простым для понимания и выполнения.
Однако, если вы предпочитаете читать сообщения в блоге или хотите получить краткий обзор шагов, связанных с созданием модального окна нижнего листа, вы можете продолжить чтение этого сообщения. К концу этого поста вы будете хорошо понимать, как создать модальное окно нижнего листа с возможностью перетаскивания самостоятельно с помощью HTML, CSS и JavaScript.
Шаги по созданию модального нижнего листа в JavaScript
Чтобы создать модальное окно нижнего листа с возможностью перетаскивания с помощью HTML, CSS и JavaScript, выполните указанные шаги построчно:
- Создайте папку. Вы можете назвать эту папку как хотите, и внутри этой папки создать указанные файлы.
- Создайте index.html файл. Имя файла должно быть index и его расширение .html.
- Создайте style.css файл. Имя файла должно быть стилем, а его расширение — .css.
- Создайте script.js файл. Имя файла должно быть script и его расширение .js.
Для начала добавьте в свой файл следующие HTML-коды, index.html чтобы создать базовый макет для нашего модального окна. Этот код включает элемент «кнопка» и контейнер «div», содержащий модальное содержимое. Кнопка будет использоваться для отображения модального окна при нажатии.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Draggable Bottom Sheet Modal | CodingNepal</title>
<link rel="stylesheet" href="style.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="script.js" defer></script>
</head>
<body>
<button class="show-modal">Show Bottom Sheet</button>
<div class="bottom-sheet">
<div class="sheet-overlay"></div>
<div class="content">
<div class="header">
<div class="drag-icon"><span></span></div>
</div>
<div class="body">
<h2>Bottom Sheet Modal</h2>
<p>Create a bottom sheet modal that functions similarly to Facebook modal using HTML CSS and JavaScript. This modal allows user to view its contents, drag it up or down, and close it. It also works on touch-enabled devices. Lorem Ipsum are simply dummy text of there printing and typesetting industry. Lorem new Ipsum has been the industryss standard dummy text ever since the 1500s, when an off unknown printer tooks a galley of type and scrambled it to makes type spemen book It has survived not only five centuries.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Repellat quae facere, quaerat deleniti, voluptates optio ipsam ipsum beatae, maxime quis ea quasi minima numquam. Minima accusamus reiciendis, impedit blanditiis nulla quia? Odio deleniti commodi id nesciunt voluptas cumque odit, vel molestias ratione sit consectetur inventore error ullam magni labore voluptate doloribus sed similique. Delectus non pariatur eligendi eos voluptatum provident eveniet consequuntur. Laboriosam, nesciunt reiciendis libero sunt adipisci numquam voluptas ullam, iure voluptates soluta mollitia quam voluptatem? Nemo, ipsum magnam.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eum eligendi commodi tenetur est beatae cupiditate incidunt aspernatur asperiores repudiandae? Odit, nulla modi ducimus assumenda ad voluptatem explicabo laudantium est unde ea similique excepturi fugiat nisi facere ab pariatur libero eius aperiam, non accusantium, asperiores optio. Accusantium, inventore in. Quaerat exercitationem aut, alias dolorem facere atque sint quo quasi vitae sed corrupti perferendis laborum eligendi repudiandae esse autem doloribus sapiente deleniti.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Unde voluptates, animi ipsa explicabo assumenda molestiae adipisci. Amet, dignissimos reiciendis, voluptatibus placeat quo ab quibusdam illum repellat, ad molestias quaerat saepe modi aperiam distinctio dolore id sapiente molestiae quas! Animi optio nobis nesciunt pariatur? Non necessitatibus mollitia veniam nihil eos natus libero quaerat vitae maiores. Praesentium nesciunt natus tempora. Doloremque, fuga?</p>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Deserunt deleniti a non dolorem delectus possimus distinctio! Nemo officiis tempore quos culpa fugit iste suscipit minus voluptatem, officia dicta ad deleniti harum voluptatibus dignissimos in, commodi placeat accusamus sint tenetur non natus? Error fugit quasi repudiandae mollitia doloribus officia eius magnam ratione soluta aut in iusto vel ut minima, at facere, minus sequi earum dolores animi ipsa nihil labore. Odio eius vitae iste repellendus molestias, amet sapiente laudantium optio, provident dignissimos voluptatum nesciunt nemo magni obcaecati commodi officiis delectus esse sed.</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Quaerat atque labore eligendi iusto sint! Fuga vel eius dolor eligendi ab cumque, maxime commodi, ducimus inventore temporibus illo delectus iste, quisquam ipsum labore eaque ipsa soluta praesentium voluptatem accusamus amet recusandae. Veniam necessitatibus laboriosam deleniti maxime, saepe vitae officia tempora voluptates voluptas ratione fugiat ad? Nostrum explicabo, earum dolor magnam commodi maiores iusto delectus porro ducimus architecto non enim eum, perspiciatis facere mollitia. Minus, mollitia animi! Nostrum deleniti, error quia hic eum modi? Corrupti illo provident dolores qui enim, expedita adipisci.</p>
</div>
</div>
</div>
</body>
</html>
Затем добавьте в файл следующие коды CSS, style.cssчтобы задать стиль модального окна нижнего листа и кнопки. Вы можете настроить этот код по своему вкусу, изменив цвет, шрифт, размер и другие свойства CSS. При добавлении этих стилей модальное окно изначально будет скрыто в браузере, а кнопка останется видимой.
/* Import Google font - Poppins */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background: #E3F2FD;
}
.show-modal {
outline: none;
border: none;
cursor: pointer;
color: #fff;
border-radius: 6px;
font-size: 1.2rem;
padding: 15px 22px;
background: #4A98F7;
transition: 0.3s ease;
box-shadow: 0 10px 18px rgba(52,87,220,0.18);
}
.show-modal:hover {
background: #2382f6;
}
.bottom-sheet {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
display: flex;
opacity: 0;
pointer-events: none;
align-items: center;
flex-direction: column;
justify-content: flex-end;
transition: 0.1s linear;
}
.bottom-sheet.show {
opacity: 1;
pointer-events: auto;
}
.bottom-sheet .sheet-overlay {
position: fixed;
top: 0;
left: 0;
z-index: -1;
width: 100%;
height: 100%;
opacity: 0.2;
background: #000;
}
.bottom-sheet .content {
width: 100%;
position: relative;
background: #fff;
max-height: 100vh;
height: 50vh;
max-width: 1150px;
padding: 25px 30px;
transform: translateY(100%);
border-radius: 12px 12px 0 0;
box-shadow: 0 10px 20px rgba(0,0,0,0.03);
transition: 0.3s ease;
}
.bottom-sheet.show .content{
transform: translateY(0%);
}
.bottom-sheet.dragging .content {
transition: none;
}
.bottom-sheet.fullscreen .content {
border-radius: 0;
overflow-y: hidden;
}
.bottom-sheet .header {
display: flex;
justify-content: center;
}
.header .drag-icon {
cursor: grab;
user-select: none;
padding: 15px;
margin-top: -15px;
}
.header .drag-icon span {
height: 4px;
width: 40px;
display: block;
background: #C7D0E1;
border-radius: 50px;
}
.bottom-sheet .body {
height: 100%;
overflow-y: auto;
padding: 15px 0 40px;
scrollbar-width: none;
}
.bottom-sheet .body::-webkit-scrollbar {
width: 0;
}
.bottom-sheet .body h2 {
font-size: 1.8rem;
}
.bottom-sheet .body p {
margin-top: 20px;
font-size: 1.05rem;
}
Наконец, добавьте следующий код JavaScript в свой script.jsфайл, чтобы добавить функциональность отображения/скрытия, и перетащите вверх и вниз в модальное окно. После добавления этих скриптов, когда вы нажимаете на кнопку, модальное окно будет скользить снизу вверх.
// Select DOM elements
const showModalBtn = document.querySelector(".show-modal");
const bottomSheet = document.querySelector(".bottom-sheet");
const sheetOverlay = bottomSheet.querySelector(".sheet-overlay");
const sheetContent = bottomSheet.querySelector(".content");
const dragIcon = bottomSheet.querySelector(".drag-icon");
// Global variables for tracking drag events
let isDragging = false, startY, startHeight;
// Show the bottom sheet, hide body vertical scrollbar, and call updateSheetHeight
const showBottomSheet = () => {
bottomSheet.classList.add("show");
document.body.style.overflowY = "hidden";
updateSheetHeight(50);
}
const updateSheetHeight = (height) => {
sheetContent.style.height = `${height}vh`; //updates the height of the sheet content
// Toggles the fullscreen class to bottomSheet if the height is equal to 100
bottomSheet.classList.toggle("fullscreen", height === 100);
}
// Hide the bottom sheet and show body vertical scrollbar
const hideBottomSheet = () => {
bottomSheet.classList.remove("show");
document.body.style.overflowY = "auto";
}
// Sets initial drag position, sheetContent height and add dragging class to the bottom sheet
const dragStart = (e) => {
isDragging = true;
startY = e.pageY || e.touches?.[0].pageY;
startHeight = parseInt(sheetContent.style.height);
bottomSheet.classList.add("dragging");
}
// Calculates the new height for the sheet content and call the updateSheetHeight function
const dragging = (e) => {
if(!isDragging) return;
const delta = startY - (e.pageY || e.touches?.[0].pageY);
const newHeight = startHeight + delta / window.innerHeight * 100;
updateSheetHeight(newHeight);
}
// Determines whether to hide, set to fullscreen, or set to default
// height based on the current height of the sheet content
const dragStop = () => {
isDragging = false;
bottomSheet.classList.remove("dragging");
const sheetHeight = parseInt(sheetContent.style.height);
sheetHeight < 25 ? hideBottomSheet() : sheetHeight > 75 ? updateSheetHeight(100) : updateSheetHeight(50);
}
dragIcon.addEventListener("mousedown", dragStart);
document.addEventListener("mousemove", dragging);
document.addEventListener("mouseup", dragStop);
dragIcon.addEventListener("touchstart", dragStart);
document.addEventListener("touchmove", dragging);
document.addEventListener("touchend", dragStop);
sheetOverlay.addEventListener("click", hideBottomSheet);
showModalBtn.addEventListener("click", showBottomSheet);
Короче говоря, мы начали с настройки базовой кнопки и модального контейнера. Используя CSS, мы делаем их визуально привлекательными, гарантируя, что модальные окна изначально остаются скрытыми. Наконец, мы реализовали функциональность JavaScript, позволяющую отображать/скрывать модальное окно и позволять перетаскивать его вверх или вниз по желанию.
Заключение и заключительные слова
В заключение, следуя пошаговым инструкциям и предоставленным фрагментам кода, вы научились создавать интерактивное модальное окно нижнего листа, которое скользит снизу и улучшает взаимодействие с пользователем в ваших веб-проектах.
Если вы хотите еще больше улучшить свои навыки веб-разработки, я рекомендую вам попробовать создать другие типы модальных окон или других интерактивных веб-компонентов. На этом веб-сайте доступно множество ресурсов, которые могут помочь вам узнать больше о веб-разработке.
Например, вы можете попробовать создать перетаскиваемый слайдер карт в HTML, CSS и JavaScript , где вы научитесь создавать свой собственный слайдер бесконечных карт с функцией автозапуска, который также работает на вашем телефоне.
Если вы столкнулись с какими-либо трудностями при создании модального окна нижнего листа или ваш код не работает должным образом, вы можете бесплатно загрузить файлы исходного кода для этого нижнего листа, нажав кнопку «Загрузить». Вы также можете просмотреть демонстрацию в реальном времени, нажав кнопку «Просмотр в реальном времени».