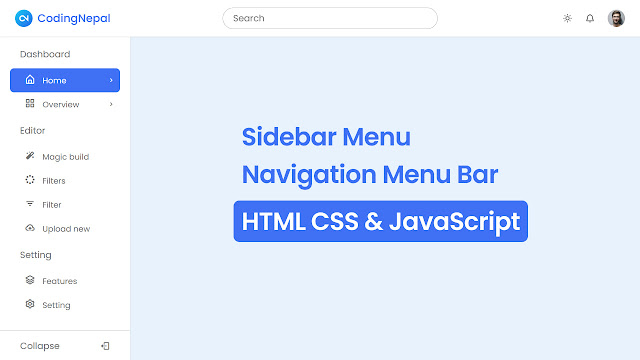
Если вы не знакомы, боковая панель — это раздел, расположенный вдоль одной стороны веб-сайта и обычно содержащий навигационные ссылки или виджеты. Боковая панель используется для обеспечения удобного доступа к различным страницам и улучшения общей навигации пользователя.
В этом сообщении блога вы узнаете, как создать адаптивную боковую панель навигации с подменю с помощью HTML, CSS и JavaScript . Эта боковая панель включает в себя множество функций, таких как подменю, режим темной или светлой темы и другие вещи, которые обеспечивают визуально привлекательный и настраиваемый пользовательский интерфейс.
Но это не все! Вы также научитесь создавать верхнее навигационное меню . Это меню включает в себя полезные элементы, такие как окно поиска, значок профиля пользователя и переключатель тем. В целом, со всеми этими функциями, эта боковая панель полностью адаптивна, то есть отлично работает как на больших устройствах, так и на телефонах.
Итак, независимо от того, являетесь ли вы новичком или имеете некоторый опыт в веб-разработке, это руководство содержит пошаговые инструкции и фрагменты кода, которые помогут вам лучше понять создание боковой панели и верхнего меню навигации.
Шаги по созданию боковой панели навигации в HTML CSS JS
Чтобы создать адаптивную боковую панель навигации с помощью HTML, CSS и JavaScript, выполните указанные шаги построчно:
- Создайте папку. Вы можете назвать эту папку как хотите, и внутри этой папки создать указанные файлы.
- Создайте index.html файл. Имя файла должно быть index и его расширение .html.
- Создайте style.css файл. Имя файла должно быть стилем, а его расширение — .css.
- Создайте script.js файл. Имя файла должно быть script и его расширение .js.
Для начала добавьте в файл следующие HTML-коды, index.htmlчтобы создать базовый макет боковой панели навигации. Этот код включает весь HTML-код для боковой панели и верхней панели навигации.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- Boxicons CSS -->
<link href="https://unpkg.com/boxicons@2.1.4/css/boxicons.min.css" rel="stylesheet" />
<title>Side Navigation Bar in HTML CSS JavaScript</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<!-- navbar -->
<nav class="navbar">
<div class="logo_item">
<i class="bx bx-menu" id="sidebarOpen"></i>
<img src="images/logo.png" alt=""></i>CodingNepal
</div>
<div class="search_bar">
<input type="text" placeholder="Search" />
</div>
<div class="navbar_content">
<i class="bi bi-grid"></i>
<i class='bx bx-sun' id="darkLight"></i>
<i class='bx bx-bell' ></i>
<img src="images/profile.jpg" alt="" class="profile" />
</div>
</nav>
<!-- sidebar -->
<nav class="sidebar">
<div class="menu_content">
<ul class="menu_items">
<div class="menu_title menu_dahsboard"></div>
<!-- duplicate or remove this li tag if you want to add or remove navlink with submenu -->
<!-- start -->
<li class="item">
<div href="#" class="nav_link submenu_item">
<span class="navlink_icon">
<i class="bx bx-home-alt"></i>
</span>
<span class="navlink">Home</span>
<i class="bx bx-chevron-right arrow-left"></i>
</div>
<ul class="menu_items submenu">
<a href="#" class="nav_link sublink">Nav Sub Link</a>
<a href="#" class="nav_link sublink">Nav Sub Link</a>
<a href="#" class="nav_link sublink">Nav Sub Link</a>
<a href="#" class="nav_link sublink">Nav Sub Link</a>
</ul>
</li>
<!-- end -->
<!-- duplicate this li tag if you want to add or remove navlink with submenu -->
<!-- start -->
<li class="item">
<div href="#" class="nav_link submenu_item">
<span class="navlink_icon">
<i class="bx bx-grid-alt"></i>
</span>
<span class="navlink">Overview</span>
<i class="bx bx-chevron-right arrow-left"></i>
</div>
<ul class="menu_items submenu">
<a href="#" class="nav_link sublink">Nav Sub Link</a>
<a href="#" class="nav_link sublink">Nav Sub Link</a>
<a href="#" class="nav_link sublink">Nav Sub Link</a>
<a href="#" class="nav_link sublink">Nav Sub Link</a>
</ul>
</li>
<!-- end -->
</ul>
<ul class="menu_items">
<div class="menu_title menu_editor"></div>
<!-- duplicate these li tag if you want to add or remove navlink only -->
<!-- Start -->
<li class="item">
<a href="#" class="nav_link">
<span class="navlink_icon">
<i class="bx bxs-magic-wand"></i>
</span>
<span class="navlink">Magic build</span>
</a>
</li>
<!-- End -->
<li class="item">
<a href="#" class="nav_link">
<span class="navlink_icon">
<i class="bx bx-loader-circle"></i>
</span>
<span class="navlink">Filters</span>
</a>
</li>
<li class="item">
<a href="#" class="nav_link">
<span class="navlink_icon">
<i class="bx bx-filter"></i>
</span>
<span class="navlink">Filter</span>
</a>
</li>
<li class="item">
<a href="#" class="nav_link">
<span class="navlink_icon">
<i class="bx bx-cloud-upload"></i>
</span>
<span class="navlink">Upload new</span>
</a>
</li>
</ul>
<ul class="menu_items">
<div class="menu_title menu_setting"></div>
<li class="item">
<a href="#" class="nav_link">
<span class="navlink_icon">
<i class="bx bx-flag"></i>
</span>
<span class="navlink">Notice board</span>
</a>
</li>
<li class="item">
<a href="#" class="nav_link">
<span class="navlink_icon">
<i class="bx bx-medal"></i>
</span>
<span class="navlink">Award</span>
</a>
</li>
<li class="item">
<a href="#" class="nav_link">
<span class="navlink_icon">
<i class="bx bx-cog"></i>
</span>
<span class="navlink">Setting</span>
</a>
</li>
<li class="item">
<a href="#" class="nav_link">
<span class="navlink_icon">
<i class="bx bx-layer"></i>
</span>
<span class="navlink">Features</span>
</a>
</li>
</ul>
<!-- Sidebar Open / Close -->
<div class="bottom_content">
<div class="bottom expand_sidebar">
<span> Expand</span>
<i class='bx bx-log-in' ></i>
</div>
<div class="bottom collapse_sidebar">
<span> Collapse</span>
<i class='bx bx-log-out'></i>
</div>
</div>
</div>
</nav>
<!-- JavaScript -->
<script src="script.js"></script>
</body>
</html>
Затем добавьте в свой файл следующие коды CSS style.css для оформления боковой панели и панели навигации. Вы можете настроить этот код по своему вкусу, изменив цвет, шрифт, размер и другие свойства CSS. После добавления этих стилей боковая панель изначально будет видна в браузере.
/* Import Google font - Poppins */
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
:root {
--white-color: #fff;
--blue-color: #4070f4;
--grey-color: #707070;
--grey-color-light: #aaa;
}
body {
background-color: #e7f2fd;
transition: all 0.5s ease;
}
body.dark {
background-color: #333;
}
body.dark {
--white-color: #333;
--blue-color: #fff;
--grey-color: #f2f2f2;
--grey-color-light: #aaa;
}
/* navbar */
.navbar {
position: fixed;
top: 0;
width: 100%;
left: 0;
background-color: var(--white-color);
display: flex;
align-items: center;
justify-content: space-between;
padding: 15px 30px;
z-index: 1000;
box-shadow: 0 0 2px var(--grey-color-light);
}
.logo_item {
display: flex;
align-items: center;
column-gap: 10px;
font-size: 22px;
font-weight: 500;
color: var(--blue-color);
}
.navbar img {
width: 35px;
height: 35px;
border-radius: 50%;
}
.search_bar {
height: 47px;
max-width: 430px;
width: 100%;
}
.search_bar input {
height: 100%;
width: 100%;
border-radius: 25px;
font-size: 18px;
outline: none;
background-color: var(--white-color);
color: var(--grey-color);
border: 1px solid var(--grey-color-light);
padding: 0 20px;
}
.navbar_content {
display: flex;
align-items: center;
column-gap: 25px;
}
.navbar_content i {
cursor: pointer;
font-size: 20px;
color: var(--grey-color);
}
/* sidebar */
.sidebar {
background-color: var(--white-color);
width: 260px;
position: fixed;
top: 0;
left: 0;
height: 100%;
padding: 80px 20px;
z-index: 100;
overflow-y: scroll;
box-shadow: 0 0 1px var(--grey-color-light);
transition: all 0.5s ease;
}
.sidebar.close {
padding: 60px 0;
width: 80px;
}
.sidebar::-webkit-scrollbar {
display: none;
}
.menu_content {
position: relative;
}
.menu_title {
margin: 15px 0;
padding: 0 20px;
font-size: 18px;
}
.sidebar.close .menu_title {
padding: 6px 30px;
}
.menu_title::before {
color: var(--grey-color);
white-space: nowrap;
}
.menu_dahsboard::before {
content: "Dashboard";
}
.menu_editor::before {
content: "Editor";
}
.menu_setting::before {
content: "Setting";
}
.sidebar.close .menu_title::before {
content: "";
position: absolute;
height: 2px;
width: 18px;
border-radius: 12px;
background: var(--grey-color-light);
}
.menu_items {
padding: 0;
list-style: none;
}
.navlink_icon {
position: relative;
font-size: 22px;
min-width: 50px;
line-height: 40px;
display: inline-block;
text-align: center;
border-radius: 6px;
}
.navlink_icon::before {
content: "";
position: absolute;
height: 100%;
width: calc(100% + 100px);
left: -20px;
}
.navlink_icon:hover {
background: var(--blue-color);
}
.sidebar .nav_link {
display: flex;
align-items: center;
width: 100%;
padding: 4px 15px;
border-radius: 8px;
text-decoration: none;
color: var(--grey-color);
white-space: nowrap;
}
.sidebar.close .navlink {
display: none;
}
.nav_link:hover {
color: var(--white-color);
background: var(--blue-color);
}
.sidebar.close .nav_link:hover {
background: var(--white-color);
}
.submenu_item {
cursor: pointer;
}
.submenu {
display: none;
}
.submenu_item .arrow-left {
position: absolute;
right: 10px;
display: inline-block;
margin-right: auto;
}
.sidebar.close .submenu {
display: none;
}
.show_submenu ~ .submenu {
display: block;
}
.show_submenu .arrow-left {
transform: rotate(90deg);
}
.submenu .sublink {
padding: 15px 15px 15px 52px;
}
.bottom_content {
position: fixed;
bottom: 60px;
left: 0;
width: 260px;
cursor: pointer;
transition: all 0.5s ease;
}
.bottom {
position: absolute;
display: flex;
align-items: center;
left: 0;
justify-content: space-around;
padding: 18px 0;
text-align: center;
width: 100%;
color: var(--grey-color);
border-top: 1px solid var(--grey-color-light);
background-color: var(--white-color);
}
.bottom i {
font-size: 20px;
}
.bottom span {
font-size: 18px;
}
.sidebar.close .bottom_content {
width: 50px;
left: 15px;
}
.sidebar.close .bottom span {
display: none;
}
.sidebar.hoverable .collapse_sidebar {
display: none;
}
#sidebarOpen {
display: none;
}
@media screen and (max-width: 768px) {
#sidebarOpen {
font-size: 25px;
display: block;
margin-right: 10px;
cursor: pointer;
color: var(--grey-color);
}
.sidebar.close {
left: -100%;
}
.search_bar {
display: none;
}
.sidebar.close .bottom_content {
left: -100%;
}
}
Наконец, добавьте следующий код JavaScript в свой script.js файл, чтобы добавить функциональность отображения/скрытия на боковую панель навигации и переключаться между темной и светлой темами при щелчке переключателя тем.
const body = document.querySelector("body");
const darkLight = document.querySelector("#darkLight");
const sidebar = document.querySelector(".sidebar");
const submenuItems = document.querySelectorAll(".submenu_item");
const sidebarOpen = document.querySelector("#sidebarOpen");
const sidebarClose = document.querySelector(".collapse_sidebar");
const sidebarExpand = document.querySelector(".expand_sidebar");
sidebarOpen.addEventListener("click", () => sidebar.classList.toggle("close"));
sidebarClose.addEventListener("click", () => {
sidebar.classList.add("close", "hoverable");
});
sidebarExpand.addEventListener("click", () => {
sidebar.classList.remove("close", "hoverable");
});
sidebar.addEventListener("mouseenter", () => {
if (sidebar.classList.contains("hoverable")) {
sidebar.classList.remove("close");
}
});
sidebar.addEventListener("mouseleave", () => {
if (sidebar.classList.contains("hoverable")) {
sidebar.classList.add("close");
}
});
darkLight.addEventListener("click", () => {
body.classList.toggle("dark");
if (body.classList.contains("dark")) {
document.setI
darkLight.classList.replace("bx-sun", "bx-moon");
} else {
darkLight.classList.replace("bx-moon", "bx-sun");
}
});
submenuItems.forEach((item, index) => {
item.addEventListener("click", () => {
item.classList.toggle("show_submenu");
submenuItems.forEach((item2, index2) => {
if (index !== index2) {
item2.classList.remove("show_submenu");
}
});
});
});
if (window.innerWidth < 768) {
sidebar.classList.add("close");
} else {
sidebar.classList.remove("close");
}
Подводя итог, мы начали с создания простой структуры HTML для боковой панели и навигации в файле HTML. Затем мы использовали CSS для оформления боковой панели и панели навигации. Наконец, мы использовали JavaScript для включения функций отображения/скрытия боковой панели навигации и добавили функцию переключения между темным и светлым режимами.
Заключение и заключительные слова
В заключение, следуя пошаговым инструкциям и предоставленным фрагментам кода, вы узнали, как создать адаптивную боковую панель и панель меню навигации со всеми полезными функциями.
Чтобы еще больше улучшить свои навыки веб-разработки, я настоятельно рекомендую поэкспериментировать с различными типами боковых меню и панелей навигации . На этом веб-сайте доступно множество ресурсов, которые могут помочь вам узнать больше о веб-разработке.
Если вы столкнулись с какими-либо трудностями при создании боковой панели навигации или ваш код не работает должным образом, вы можете бесплатно загрузить файлы исходного кода для этой боковой панели, нажав кнопку «Загрузить». Вы также можете просмотреть демонстрацию в реальном времени, нажав кнопку «Просмотр в реальном времени».