Вы узнаете, как создавать красочные кнопки наведения для семантических целей (основной, успех, опасность, предупреждение) с помощью CSS box-shadow. Вы можете легко использовать эти кнопки на своем веб-сайте в зависимости от назначения кнопок. Давайте посмотрим, как создать эти красочные кнопки при наведении курсора.
Сначала создайте файл index.html и файл style.css. После того, как вы создали эти два файла, запустите HTML-часть кнопок в файле index.html, как показано на видео. После того, как вы закончите HTML-часть кнопок, свяжите файл style.css с файлом index.html. Затем перейдите к файлу style.css и завершите стилизацию кнопок, как показано на видео. Надеюсь, это видео будет вам полезно при разработке кнопок для веб-сайта.
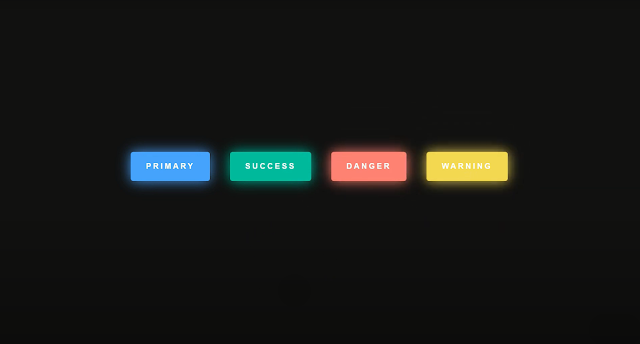
Пример кнопки:
Стиль html
<button class="btn btn-primary">Primary</button>
<button class="btn btn-success">Success</button>
<button class="btn btn-danger">Danger</button>
<button class="btn btn-warning">Warning</button>
Стиль css:
.btn{
color: #fff;
border: none;
margin: 20px;
padding: 20px 30px;
font-size: 15px;
font-weight: 600;
text-transform: uppercase;
letter-spacing: 4px;
cursor: pointer;
border-radius: 5px;
transition: 0.5s;
transition-property: box-shadow;
}
.btn-primary{
background: #50A7FF;
box-shadow: 0 0 25px #50A7FF;
}
.btn-primary:hover{
box-shadow: 0 0 5px #50A7FF,
0 0 25px #50A7FF,
0 0 50px #50A7FF,
0 0 100px #50A7FF;
}
.btn-success{
background: #03D29F;
box-shadow: 0 0 25px #03D29F;
}
.btn-success:hover{
box-shadow: 0 0 5px #03D29F,
0 0 25px #03D29F,
0 0 50px #03D29F,
0 0 100px #03D29F;
}
.btn-danger{
background: #FF7675;
box-shadow: 0 0 25px #FF7675;
}
.btn-danger:hover{
box-shadow: 0 0 5px #FF7675,
0 0 25px #FF7675,
0 0 50px #FF7675,
0 0 100px #FF7675;
}
.btn-warning{
background: #F0DF51;
box-shadow: 0 0 25px #F0DF51;
}
.btn-warning:hover{
box-shadow: 0 0 5px #F0DF51,
0 0 25px #F0DF51,
0 0 50px #F0DF51,
0 0 100px #F0DF51;
}